
Row 혹은 Column에 Children으로 박스(Container 혹은 SizedBox)를 넣을 경우 width나 height으로 위젯의 크기(lp)를 지정해주지만 절대적인 값이 아닌 비율(%)로 설정하고자 할 때가 있다.
Flexible
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Row(
children: [
Container(),
Container(),
],
)));
}예시를 위해 먼저 다음과 같이 body에 Row를 지정하고 children 하위에 박스를 2개정도 배치한다.
기존의 경우라면 Container의 괄호 안에 width 혹은 height으로 위젯의 크기를 지정했지만 이번에는 Flexible을 사용해볼 것이다.
먼저 Container를 다음과 같이 Flexible()로 감싸준다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Row(
children: [
Flexible( // Container를 Flexible로 감싸줌, 빨간색 박스
child: Container(
color: Colors.red,
)),
Flexible( // Container를 Flexible로 감싸줌, 파란색 박스
child: Container(
color: Colors.blue,
)),
],
)));
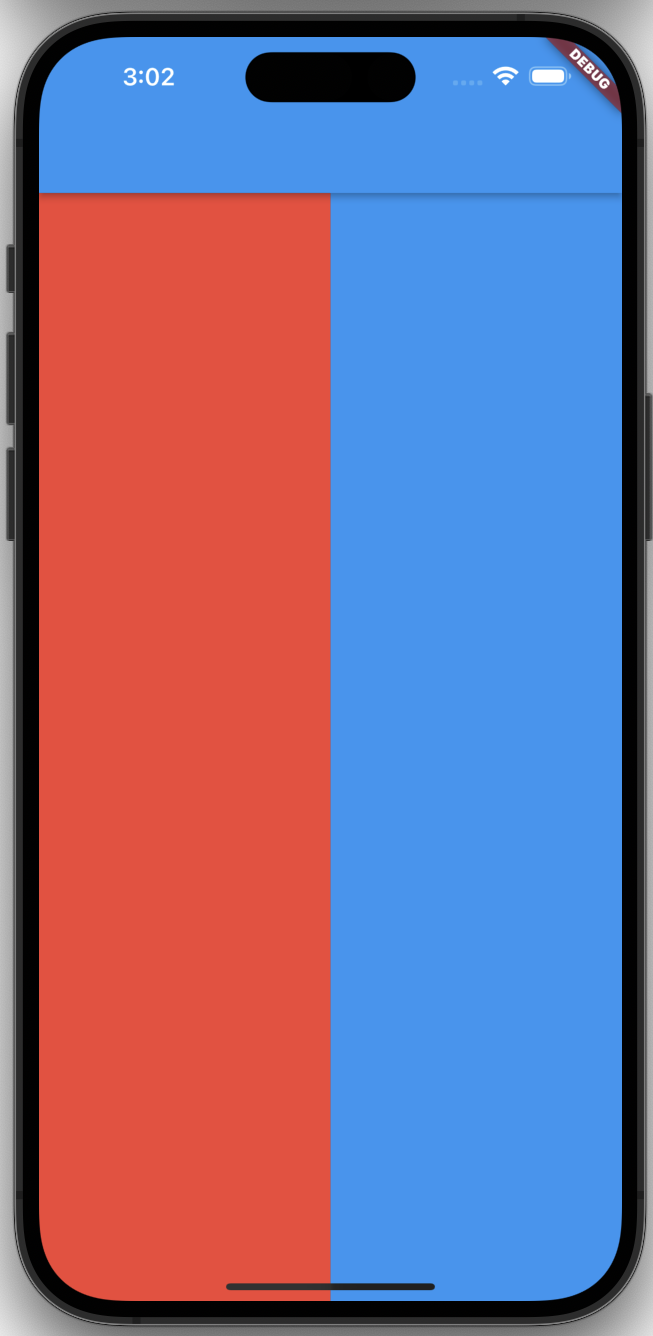
}각각의 박스에 색을 입히고 출력 결과를 확인해본다.

이후 Container() 옆에 다음과 같이 flex 파라미터를 추가하여 원하는 배수를 적어준다.
전체를 10으로 볼 때 빨간색 박스에는 2, 파란색 박스에는 8의 비율을 지정해주었다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Row(
children: [
Flexible( // Container를 Flexible로 감싸줌, 빨간색 박스
child: Container(
color: Colors.red,
),
flex: 2, // flex: 배수
),
Flexible( // Container를 Flexible로 감싸줌, 파란색 박스
child: Container(
color: Colors.blue,
),
flex: 8, // flex: 배수
),
],
)));
}


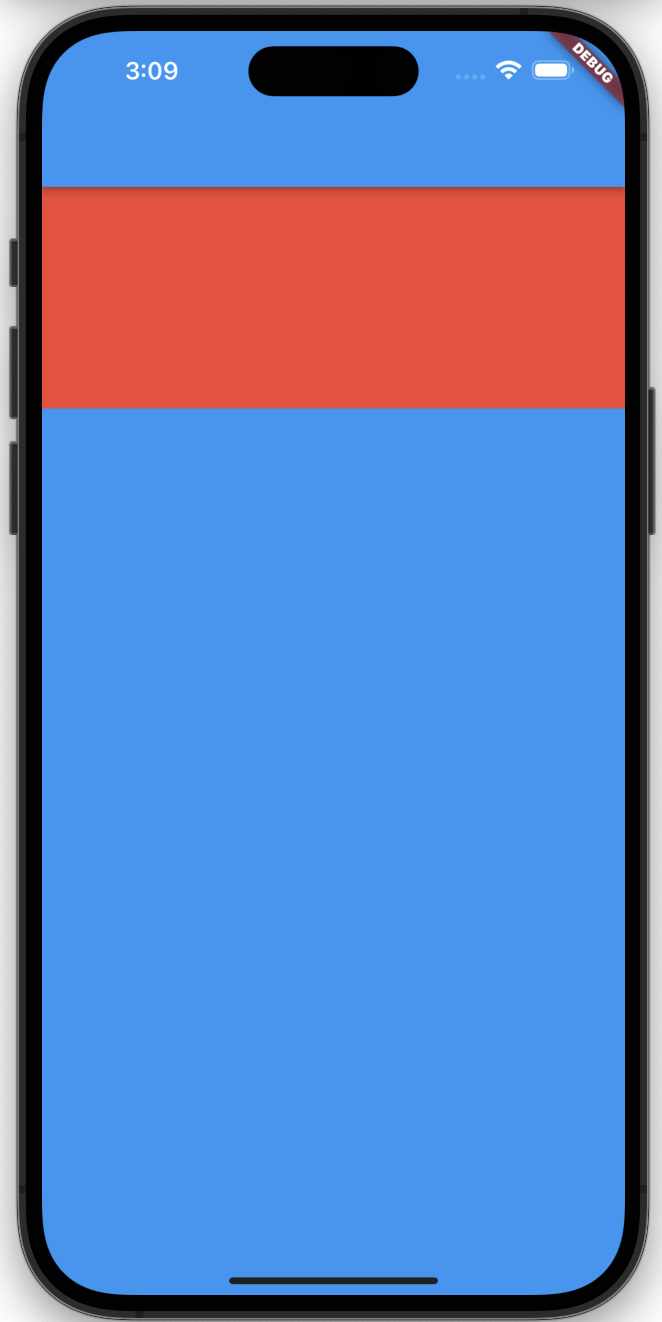
미리 지정해두었던 비율대로 박스의 크기가 다르게 배치된 것을 볼 수 있다. Row를 Column으로 바꾸더라도 가로 세로의 차이만 존재할 뿐 비율에 따라 배치되는 것을 볼 수 있다.
Expanded
Row 혹은 Column안에서 박스 하나만 꽉채우고 싶을 경우에 사용한다.
Flexible로 Container를 감쌌던것과 마찬가지로 Expanded()로 Container를 감싸본다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Column(
children: [
Expanded(
// Container를 Expanded로 감싸줌, 빨간색 박스
child: Container(
color: Colors.red,
),
),
Expanded(
// Container를 Expanded로 감싸줌, 파란색 박스
child: Container(
color: Colors.blue,
),
),
],
)));
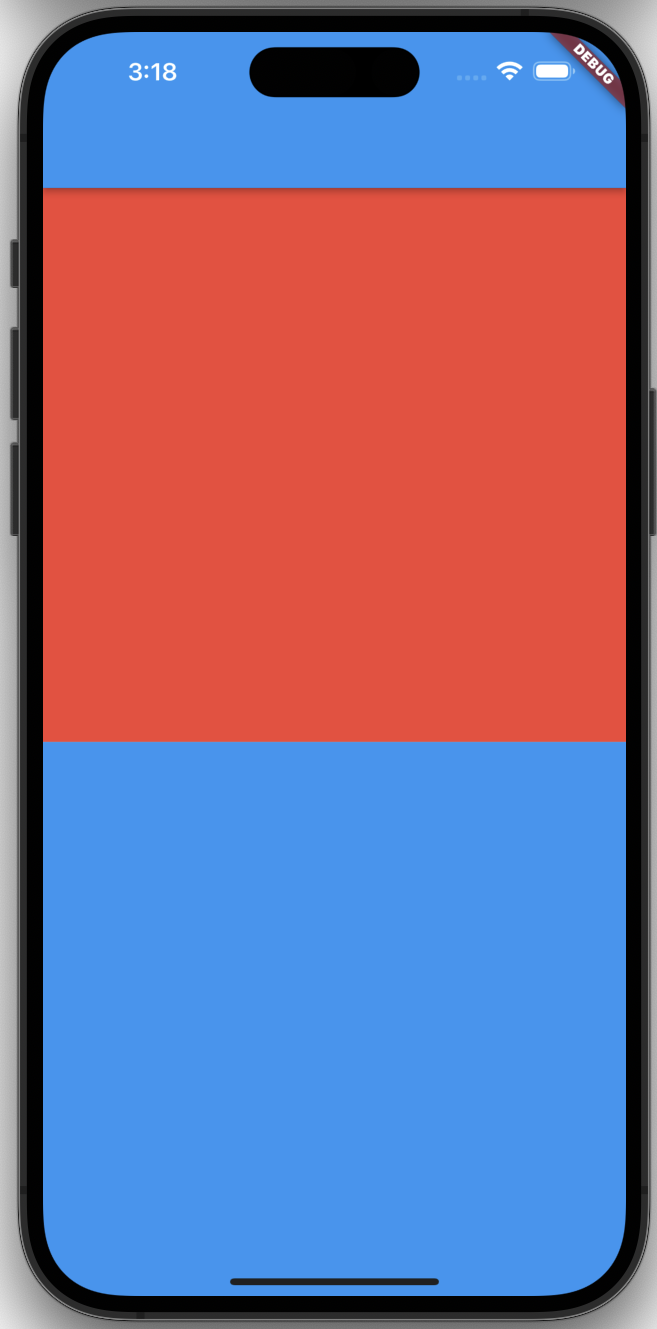
}Expanded로 감싼 박스는 flex: 1의 배수를 가진 Flexible 박스와 똑같기 때문에 빨간색 박스와 파란색 박스가 각각 화면을 절반씩 차지하고 있는 것을 볼 수 있다.

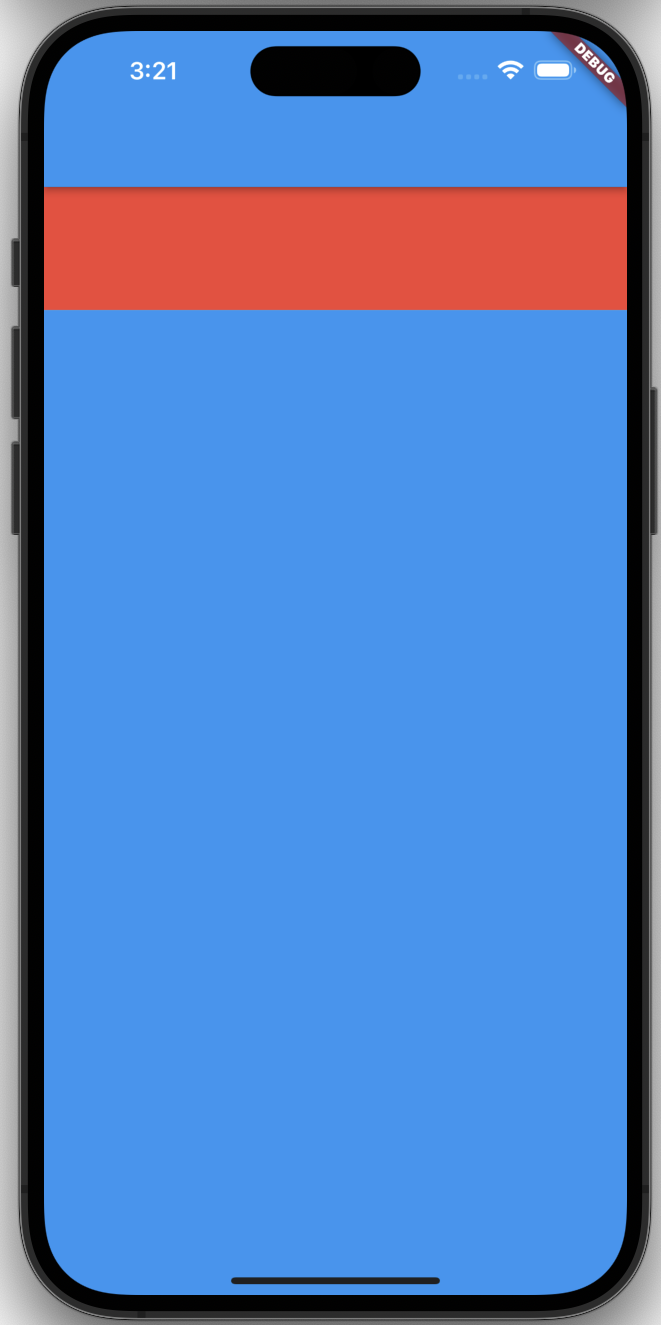
하지만 Expanded와 flex: 값을 적용한 Flexible 박스가 동시에 존재할 경우, flex:에 지정한 배수만큼의 비율을 적용 후 나머지 공간을 Expanded가 차지하게 된다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Column(
children: [
Expanded(
// Container를 Expanded로 감싸줌, 빨간색 박스
child: Container(
color: Colors.red,
),
),
Flexible(
// Container를 Flexible로 감싸줌, 파란색 박스
child: Container(
color: Colors.blue,
),
flex: 8, // 8만큼의 비율을 적용 후 나머지 공간을 Expanded가 차지함
),
],
)));
}
Flexible과 Expanded 차이점
| Flexible | Expanded | |
| child가 부모보다 클 경우 | 부모 크기에 맞게 최대로 확장됨 | 부모 크기에 맞게 최대로 확장됨 |
| child가 부모보다 작을 경우 | 크기 변화 없음 | 부모 크기에 맞게 최대로 확장됨 |
'Flutter' 카테고리의 다른 글
| [Flutter] Custom Widget 사용하기 (0) | 2022.11.14 |
|---|---|
| [Flutter] UI 연습 (0) | 2022.11.14 |
| [Flutter] AppBar 사용하기 (0) | 2022.11.09 |
| [Flutter] 버튼 디자인 (0) | 2022.10.31 |
| [Flutter] 텍스트 스타일 (0) | 2022.10.31 |