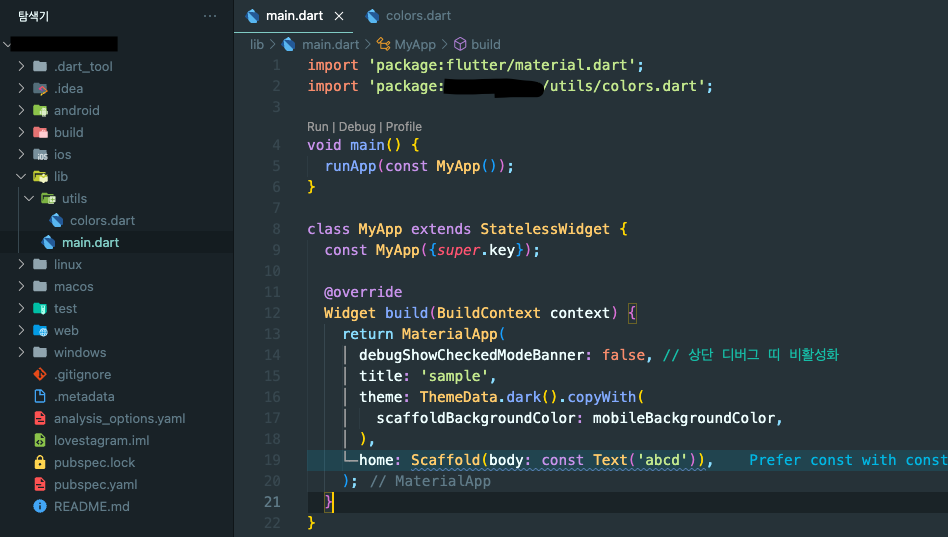
copyWith() 함수를 사용하면 위젯의 속성 값은 그대로 사용하면서 추가하고자 하는 코드만 작성할 수 있다. copyWith() 적용 전import 'package:flutter/material.dart';void main() { runApp(const MyApp());}class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'sample', theme: ThemeData.dark(), // 기존 Theme 코드..