
Material Design
- MaterialApp()도 하나의 위젯 개념으로 사용된다.
- MaterialApp()을 사용하면 구글이 기본으로 제공하는 Material 테마, 위젯을 사용할 수 있게 된다.
- 프로젝트 생성 시 초기에 import되는 flutter/material.dart 가 이에 해당되며, import 후 MaterialApp 사용 시 구글이 만든 디자인 규칙에 따라 안드로이드 앱에서 자주 볼 수 있는 UI 위젯을 사용할 수 있게 된다.
Cupertino Design
- 머터리얼 디자인은 안드로이드에 적용하기 위한 디자인 규칙으로 iOS 앱과는 어울리지 않는다.
- 아이폰과 같은 디자인을 적용하고자 한다면 쿠퍼티노 디자인을 사용해야 하며, flutter/cupertino.dart 패키지를 임포트하여 사용한다.
Scaffold() 위젯
- Scaffold 위젯은 기본적인 머터리얼 디자인의 시각적인 레이아웃 구조를 실행한다.
- 가볍게 상, 중, 하를 구분하는 위젯을 살펴보기 위해 appBar, body, bottomNavigationBar를 생성해 안에 간단한 텍스트 위젯을 추가해보았다.


- 실행해보면 다음과 같이 각각의 위치에 텍스트 위젯이 배치된 것을 확인할 수 있다.
- MaterialApp()은 앱으로서의 기반, Scaffold()는 디자인으로서의 기반 역할을 한다.
- appBar : 상단에 들어갈 위젯
- body : 중단에 들어갈 위젯(내용 영역)
- bottomNavigationBar : 하단에 들어갈 위젯
먼저, body 안에 들어갈 레이아웃에 대한 연습을 해보기 위해 다음과 같이 코드를 비워준 후 body영역 안에 여러 위젯을 가로로 배치해보는 연습을 해보려고 한다.

Row( children: [ ] ) 위젯
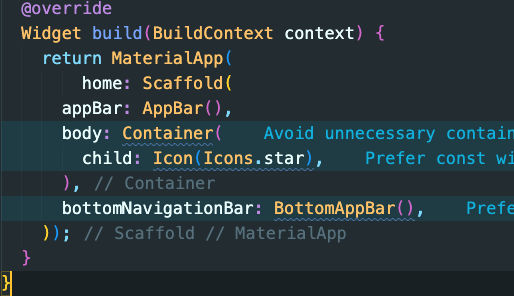
- body의 Container 안에 child로 Icon 위젯을 생성한다.


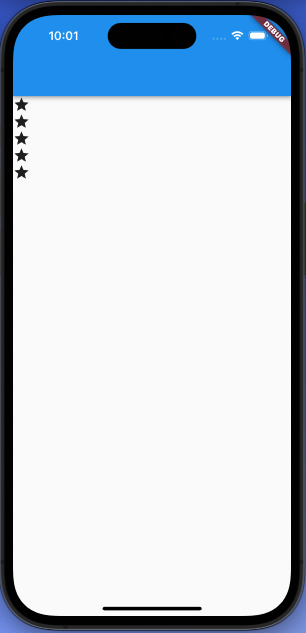
잘나온다.
하지만 이러한 아이콘을 가로로 계속 배치하고자 Icon 위젯 하위에 무수한 child를 배치할 수는 없다. Row() 위젯을 사용해본다.
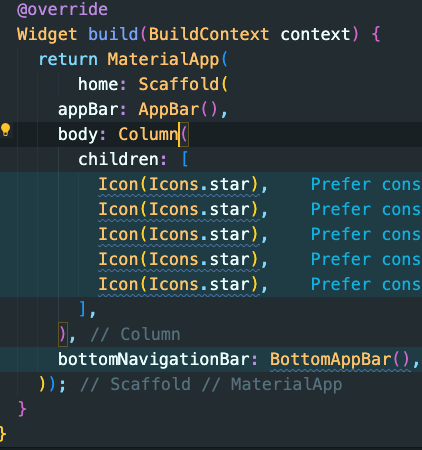
Row( children: [ ] ) 와 같은 구조를 가지고 있으며 children 하위에 조금 전과 마찬가지로 Icon 위젯을 배치해본다.


가독성이 훨씬 좋은 것 같다.
그런데 잘못 입력한 것이 없는데 아래에 줄이 생기는 것이 거슬린다면 analysis_options.yaml 파일을 열어 rules 항목에
prefer_const_literals_to_create_immutables : false 를 입력하면 깔끔하게 사라진다.
Column( children:[ ] ) 위젯
- 위젯을 세로로 배치하고자 한다면 Row 대신 Column 위젯을 사용한다.


mainAxisAlignment
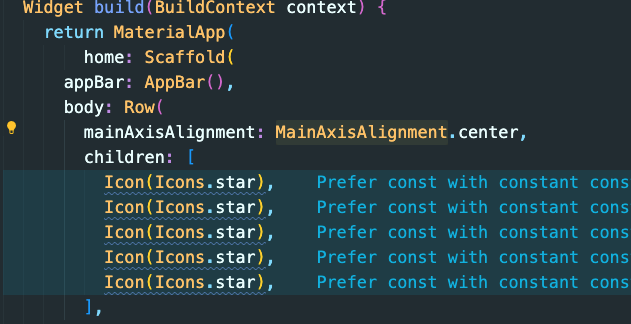
- Row 요소들을 정렬하기 위해서는 Center 위젯을 사용할 수도 있지만 mainAxisAlignment 라는 것을 사용해서 정렬을 할 수도 있다.
- MainAxisAlignment.start : child 위젯을 좌측 시작점에 정렬시킨다.
- MainAxisAlignment.center : child 위젯을 중앙으로 정렬시킨다.
- MainAxisAlignment.end : child 위젯을 우측 끝부분에 정렬시킨다.
- MainAxisAlignment.spaceEvenly : child 위젯 간 여백을 두고 같은 크기만큼 양 옆에 여백을 둔다.
- MainAxisAlignment.spaceAround : child 위젯 간 여백을 두고 절반 크기만큼 양 옆에 여백을 둔다.
- MainAxisAlignment.spaceBetween : child 위젯 간 여백을 두고 양 옆에 여백을 두지 않는다.


import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('앱임'),
),
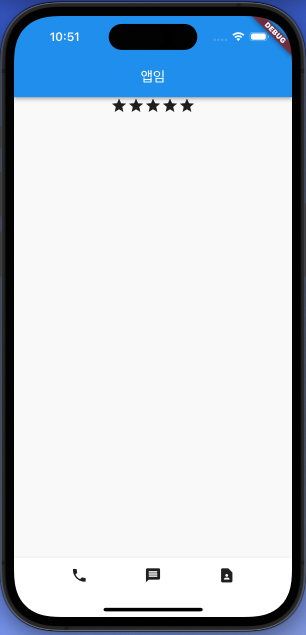
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
),
),
));
}
}
'Flutter' 카테고리의 다른 글
| [Flutter] AppBar 사용하기 (0) | 2022.11.09 |
|---|---|
| [Flutter] 버튼 디자인 (0) | 2022.10.31 |
| [Flutter] 텍스트 스타일 (0) | 2022.10.31 |
| [Flutter] 플러터 박스 디자인 (0) | 2022.10.31 |
| [Flutter] Flutter 기본 위젯 (0) | 2022.10.25 |