728x90

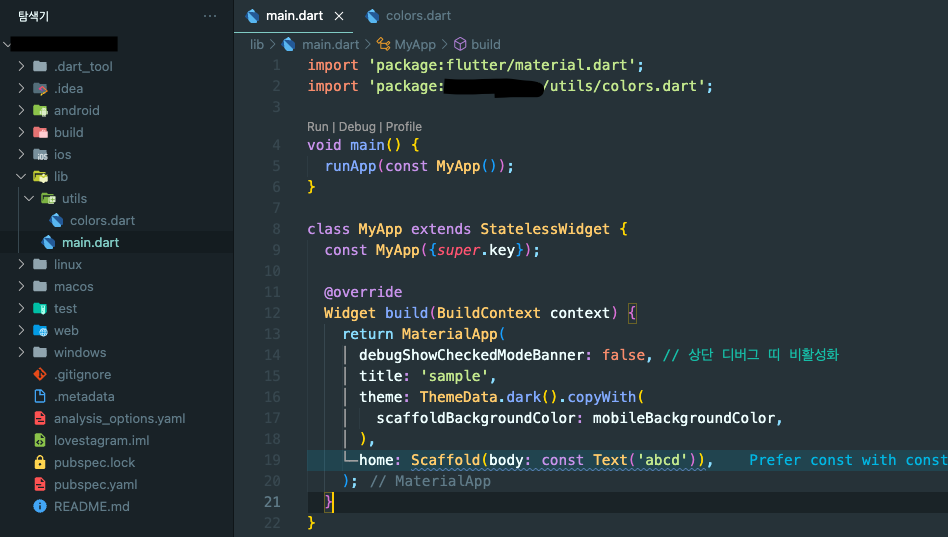
copyWith() 함수를 사용하면 위젯의 속성 값은 그대로 사용하면서 추가하고자 하는 코드만 작성할 수 있다.
copyWith() 적용 전
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'sample',
theme: ThemeData.dark(), // 기존 Theme 코드
home: Scaffold(body: const Text('abcd')),
);
}
}

copyWith() 적용 후


728x90
'Flutter' 카테고리의 다른 글
| [Flutter] 온보딩 스크린(Onboarding Screen) (0) | 2022.11.15 |
|---|---|
| [Flutter] Custom Widget 사용하기 (0) | 2022.11.14 |
| [Flutter] UI 연습 (0) | 2022.11.14 |
| [Flutter] Flexible & Expanded 이해하기 (0) | 2022.11.09 |
| [Flutter] AppBar 사용하기 (0) | 2022.11.09 |